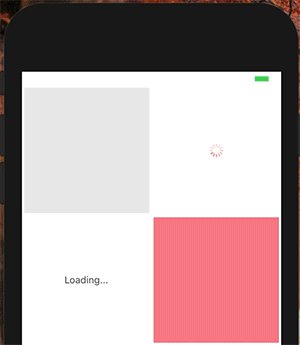
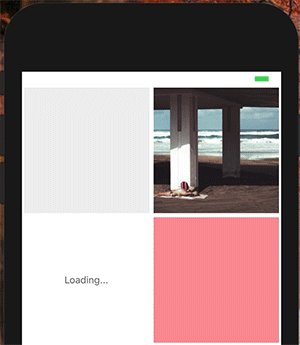
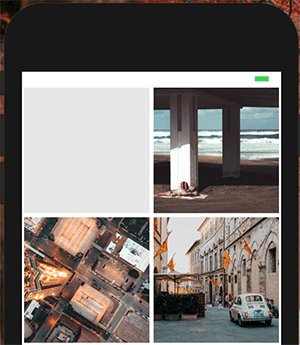
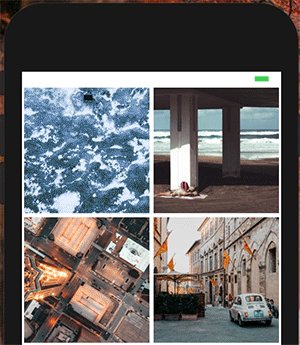
Animated lazy loading image component for React Native

React Native image component with animated lazy loading.
Demo 👉@danijelgrabez/bGF6eS">Expo Snack.
npm i animated-lazy-image -S
or,
yarn add animated-lazy-image
source - Image sourceplaceholderColor - Placeholder background color, if it is not provided, it will fallback to #e3e3e3customPlaceholder - Custom placeholder component
import LazyImage from 'animated-lazy-image';/*** Base example*/<LazyImagesource="https://images.unsplash.com/photo-1551148552-c19ee5b0c116?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2733&q=80"></LazyImage>/*** With custom placeholder background color*/<LazyImagesource="https://images.unsplash.com/photo-1551148552-c19ee5b0c116?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2733&q=80"placeholderColor="#f74b59"></LazyImage>/*** With custom placeholder component*/<LazyImagesource="https://images.unsplash.com/photo-1551148552-c19ee5b0c116?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2733&q=80"customPlaceholder={<CustomComponent ></LazyImage>}/>