Graphics and Modelling by using OpenGL, WebGL APIs
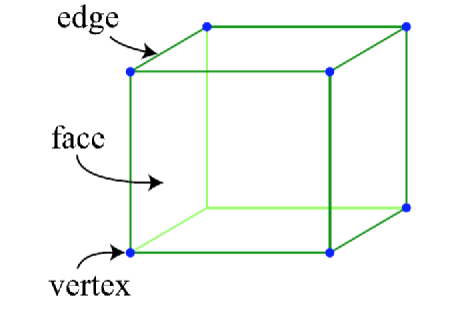
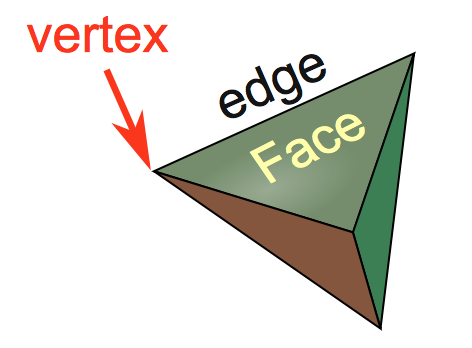
A collection of lines segments forming a close loop is called a polygon.
A collection of one or more polygons that formed of vertices and grouped together is called mesh.

Figure 1: A cube formed form six polygons (each polygon formed from a close loop four-lines).

Figure 2: 3D triangle form of four polygons (each polygon form from a close loop three-lines)

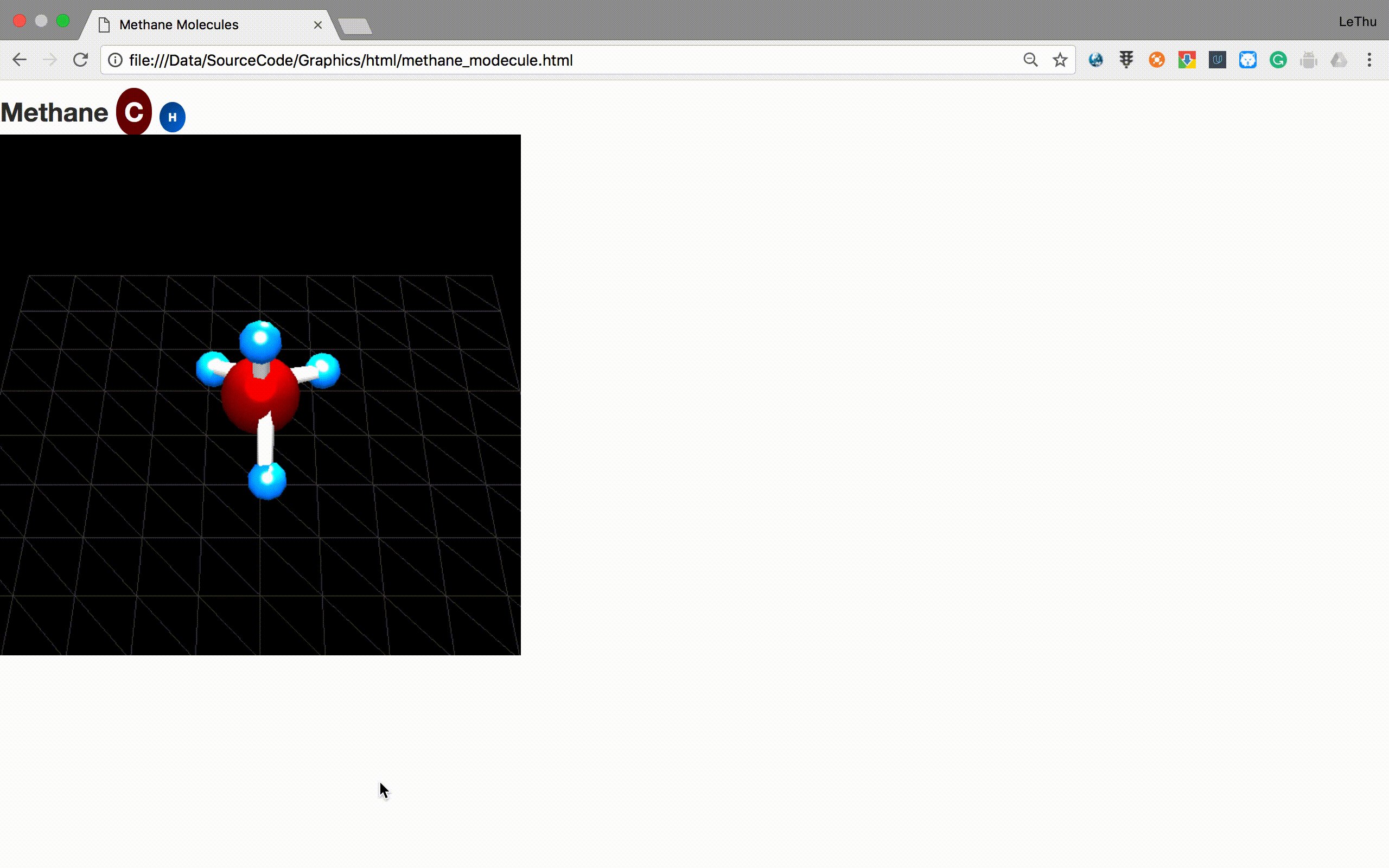
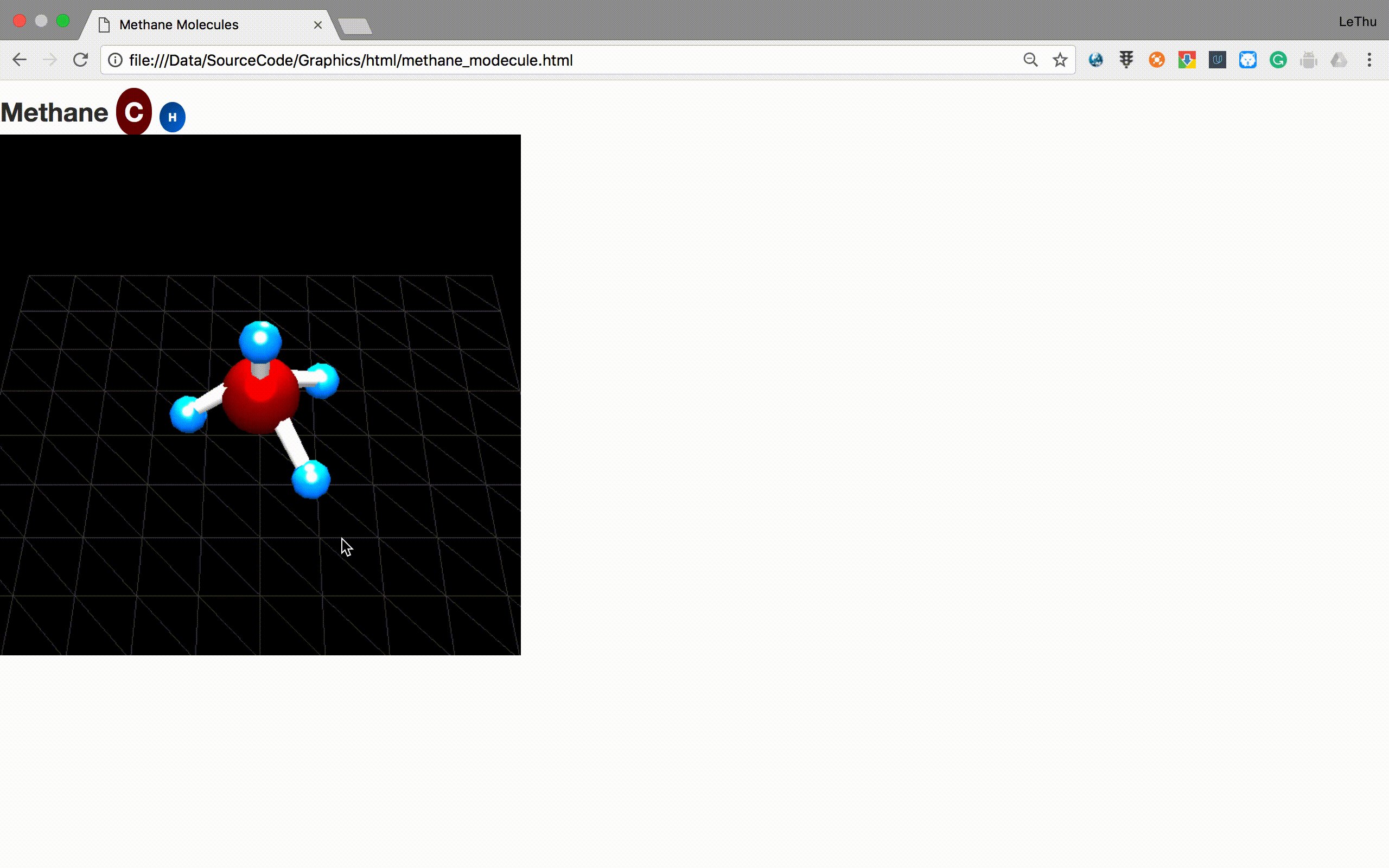
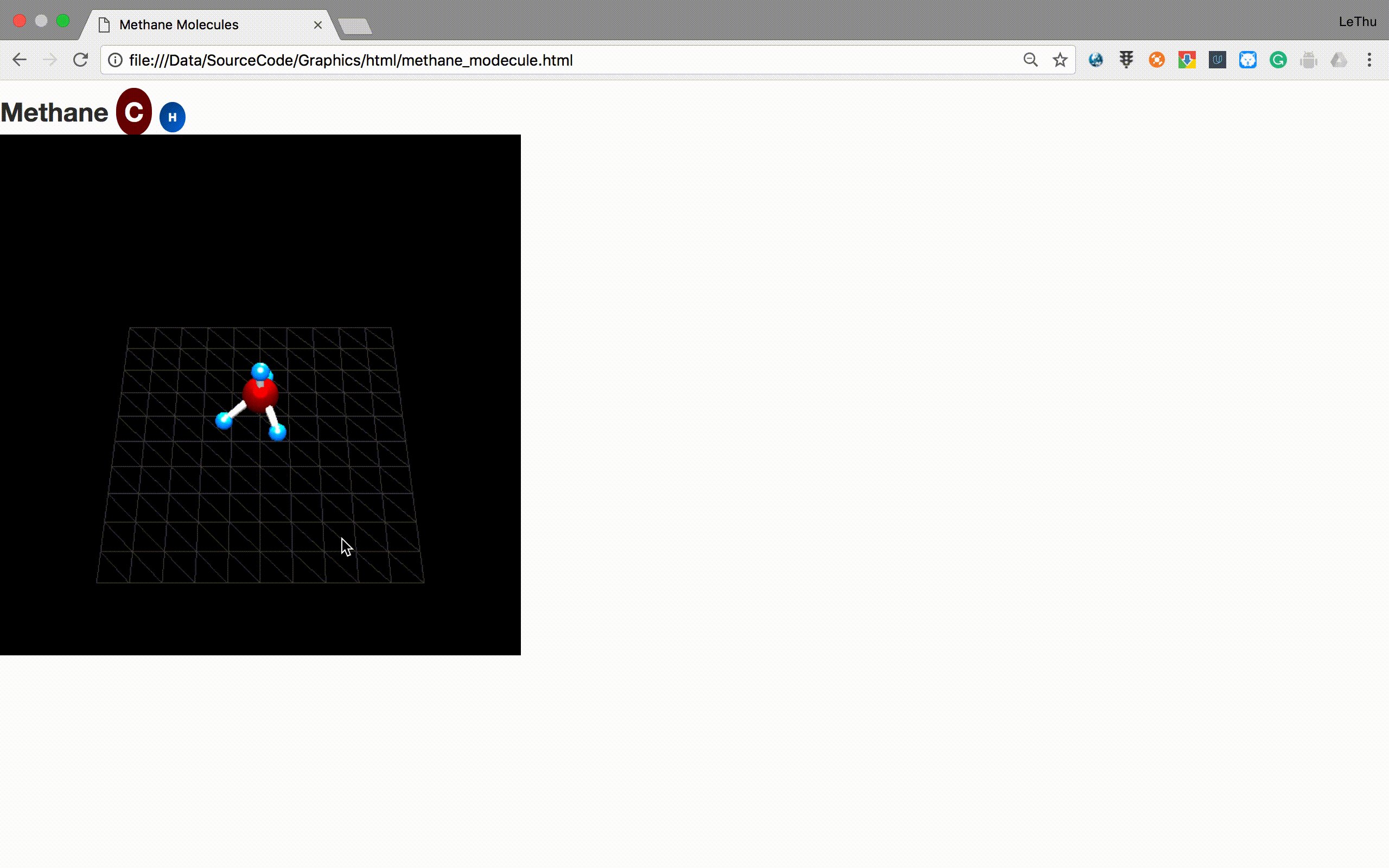
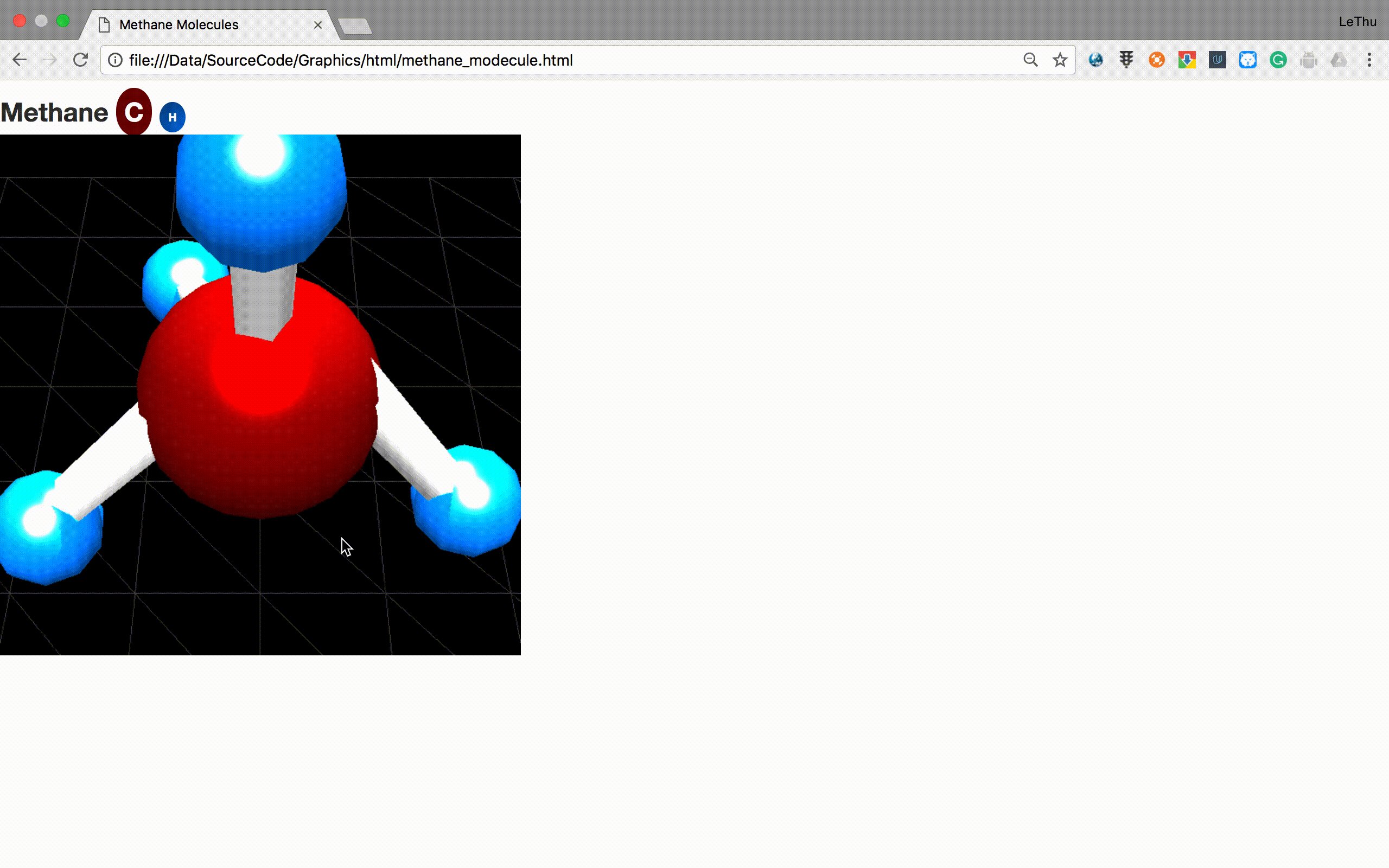
Figure 3: Methane with combination of sphere, four atoms, and four cylinders
WebGL/Three.js code that defines a vertex
WebGL considers these vertices to be a part of polygons such as a triangle using the faces.push method. Produce a polygon with 3 or 4 edges, we would need to create a THREE.Face3 or THREE.Face4 respectively
The collection of one or more Polygons (mesh) that formed of vertices and grouped together that coordinate position of each vertex has to be calculated.
The mesh could be changed, or rotate based its size requires that the coordinate position of each vertex has to be recalculated.
Mesh with sphere geometry : Access Link of sphere
Polygon Square composed of 4 vertices: Access Link of Square polygon
Polygon Triangle: Access Link of Triangle Polygon
Polygon Sphere with bouncing : Access Link of Sphere with bouncing
Methane Modecule : Access link of Methane